Happy New year everyone!
This is a dedicated thread to discuss a tutorial video:
Here are the step by step instructions:
-
Load previous file (to plan)
-
copy default CSS file (copy default to ifc location) found here:
C:\Users\YOUR-USER\AppData\Roaming\Blender Foundation\Blender\3.4\scripts\addons\blenderbim\bim\data\styles
-
rename custom CSS text file (rename default file) to Tut.css
-
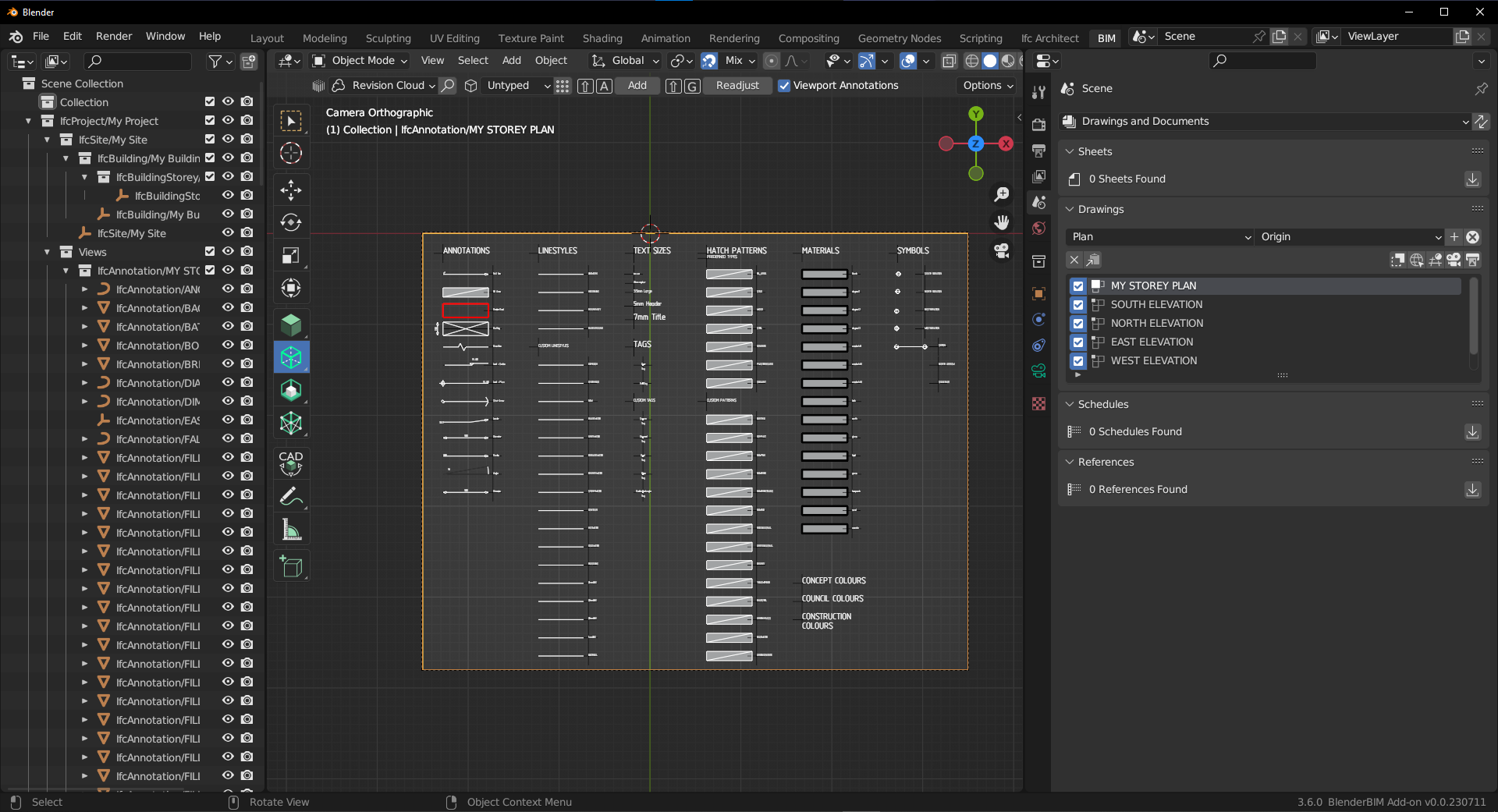
Set custom file in Camera in BlenderBim
Select Camera / Object properties / Ifcobject metadata / Ifc object property sets -> click edit +add to style sheet: Tutorial.css -
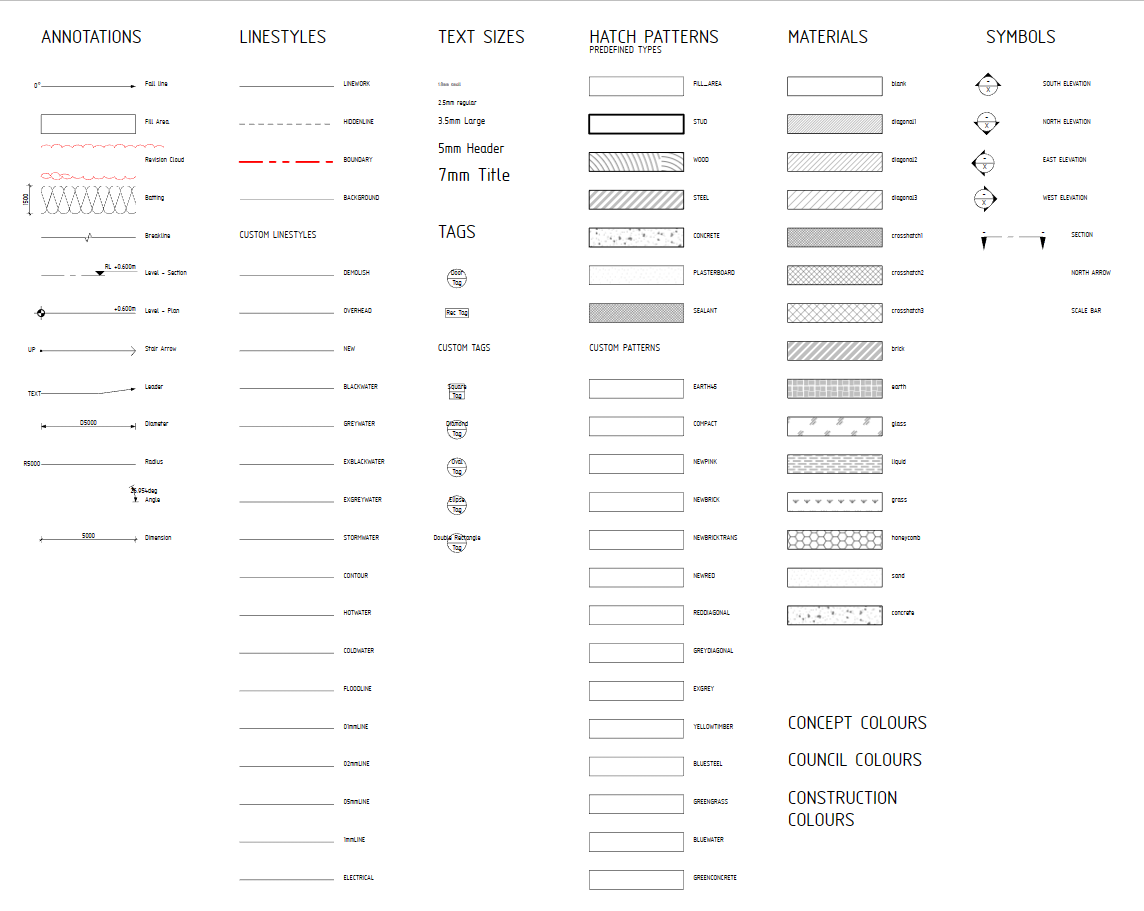
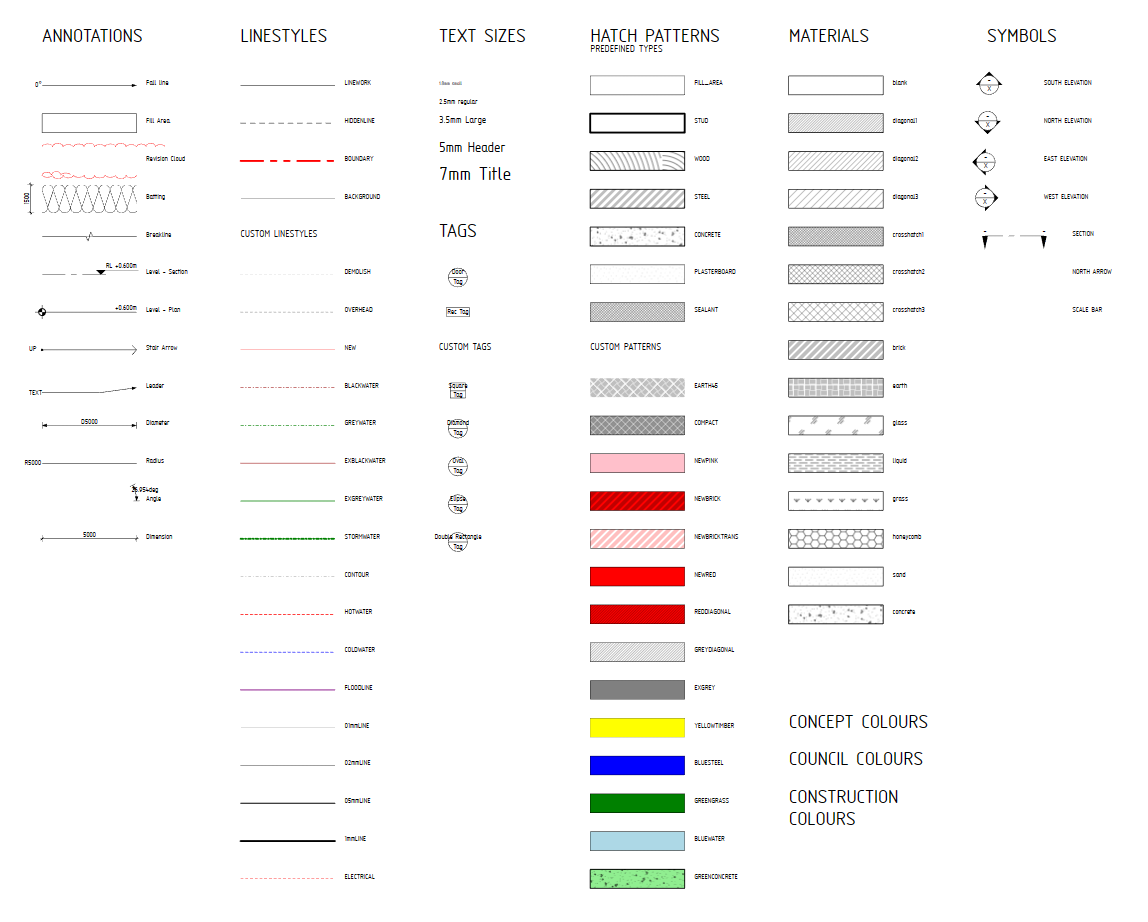
Edit line weights & styles (change default cut to red and default text to Blue)
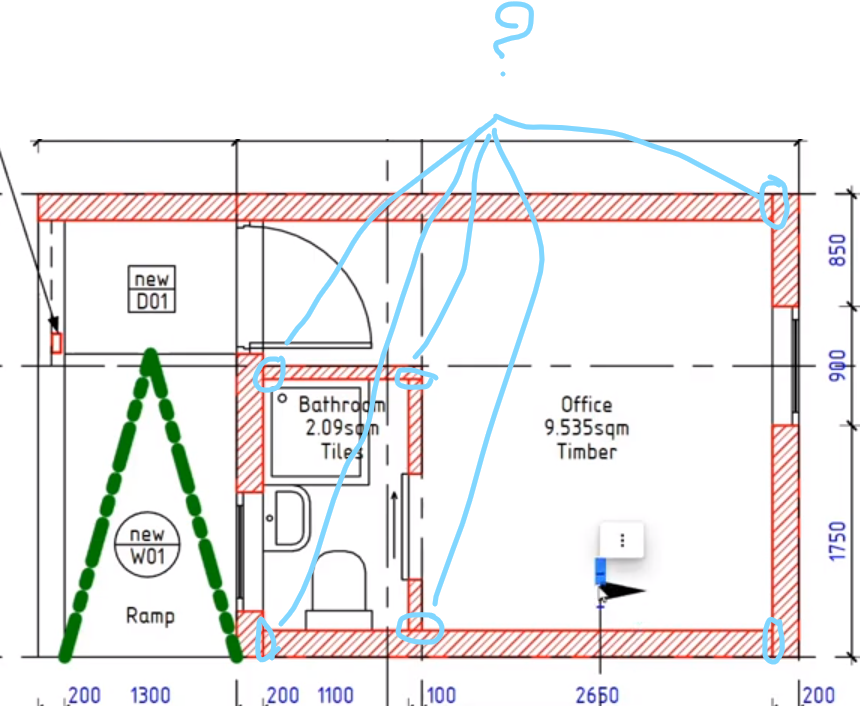
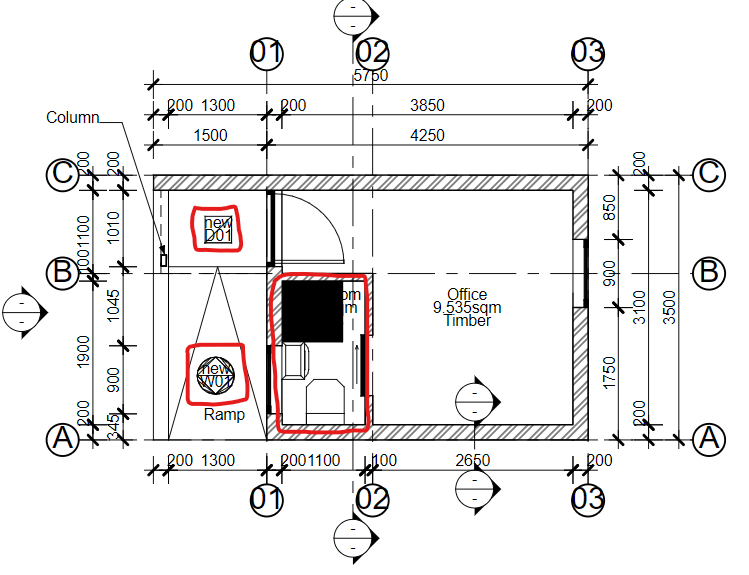
change ramp linework to GREEN change thickness to 2 and give it a dash array (Object type)
copy BOUNDARY predefined type
-
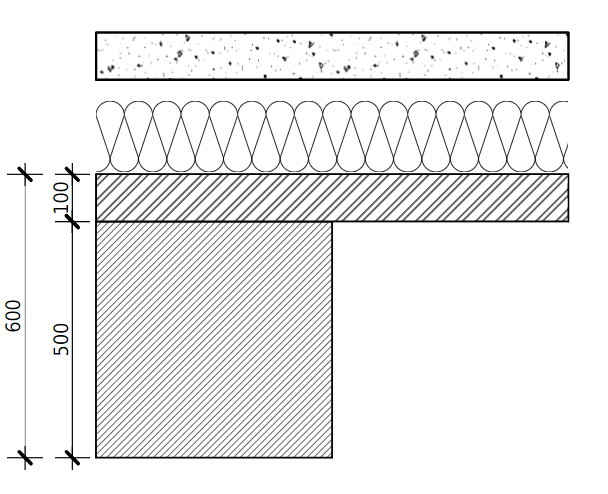
Edit hatch patterns (Change brick to red and make finer) 3 steps
6.1 new pattern (in template folder) (edit directly):
<!--<pattern id="redbrick" width="2" height="2" patternTransform="rotate(45 0 0)" patternUnits="userSpaceOnUse">
<path style="fill: white;" d="M 0 0 3 0 3 3 0 3" />
<line x1="1" y1="0" x2="1" y2="3" style="stroke:red; stroke-width:0.25" />
<line x1="2" y1="0" x2="2" y2="3" style="stroke:red; stroke-width:0.25" /></pattern> -->
6.2 new material(in tutorial.css file):.material-redbrick { fill: url(#redbrick); }
6.3 select wall and name material layer set to 'redbrick'-
Edit markers (dimension tick size)
replace marker file
copy dimension marker start and end :
<!-- <marker id="dimension-marker-start" markerHeight="15" markerWidth="10.5" refX="5" refY="7.5" orient="auto">
<g>
<path d="M 0 7.5 L 10 7.5" class="annotation" style="stroke-width:.5;" />
<path d="M 5 0 L 5 15" class="annotation" style="stroke-width:.5;" />
<path d="M 2.5 10 L 7.5 5" class="annotation" style="stroke-width:1.5;" />
</g>
</marker>
<marker id="dimension-marker-end" markerHeight="15" markerWidth="10.5" refX="5" refY="7.5" orient="auto">
<g>
<path d="M 0 7.5 L 10 7.5" class="annotation" style="stroke-width:.5;" />
<path d="M 5 0 L 5 15" class="annotation" style="stroke-width:.5;" />
<path d="M 2.5 10 L 7.5 5" class="annotation" style="stroke-width:1.5;" /> -->- edit section symbol (arrow heads)
<!--<g id="section-arrow">
<path d="M-1.5,0L0-7.1L1.5,0"/><g id="section-tag">
<circle class="st0" cx="0" cy="0" r="0"/>
<line class="st0" x1="0" y1="0" x2="0" y2="0"/>"-->-
edit view title size marker
9.1. circle radius
r="2.5"
9.2. number font size / top text font size / bottom text font size
opengost size 2
If you have questions ask here!
And here are all the resources: (ifc files, css & svg)