When printing to SVG and cutting an object no matter the opacity or the fill settings it does not seem able to be transparent or act as a multiply effect, the effect is you cant see any 2d elements below a cut element at all
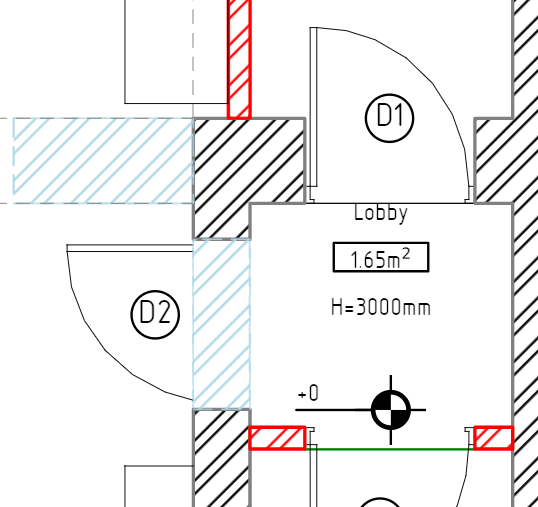
in this case demolished elements block the 2d information and floor information of new elements when overlapping in plan:

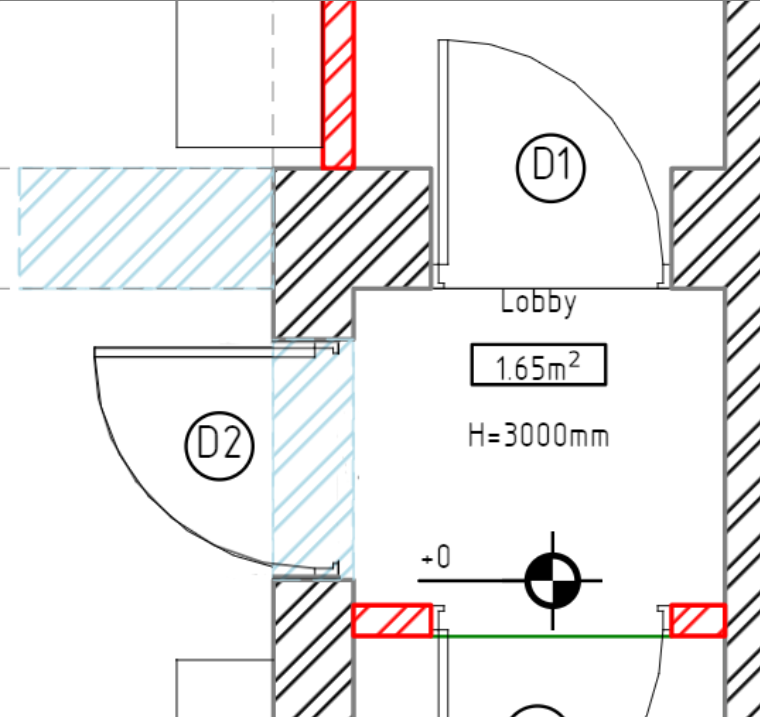
This is the desired result:

to see the 2d info of the door through the wall pattern
This is the material pattern code:
<_pattern id="brickdemolish" width="3" height="3" patternTransform="rotate(45 0 0)" patternUnits="userSpaceOnUse">
<_path style="fill: none;" d="M 0 0 3 0 3 3 0 3" />
<_line x1="1" y1="0" x2="1" y2="3" style="stroke:lightblue; stroke-width:0.25" />
<_line x1="2" y1="0" x2="2" y2="3" style="stroke:lightblue; stroke-width:0.25" /></_pattern>
(I've added the underscores because not sure how to display the code without it)
I've tried these approaches and none have given the desired results
![]<path style="fill: none;" d="M 0 0 3 0 3 3 0 3" />
![]<path style="fill: transparent;" d="M 0 0 3 0 3 3 0 3" />
![]<path style="fill: white; opacity: 0.50;" d="M 0 0 3 0 3 3 0 3" />
![]<path style="fill: white;" d="M 0 0 3 0 3 3 0 3" opacity="50%"/>
![]<path d="M 0 0 3 0 3 3 0 3" fill="white" style="mix-blend-mode: multiply;" />
and variations of these without success
setting the opacity in the CSS file itself also doesnt affect the fill and even at 0% still bloacks out the background
I am not a coder / programmer so my knowledge of this is through trial and error I'd be very pleased to know I missed something simple and basic, any feedback is appreciated.